Using the Infoeditor you have the possibility to create, design and finally send Infos according to your wishes.
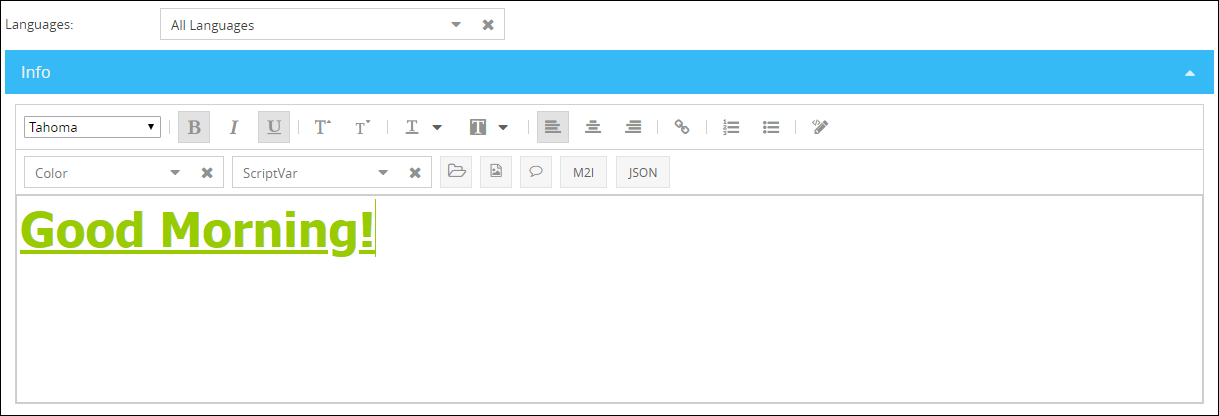
For this purpose, you can use the WYSIWYG editor:

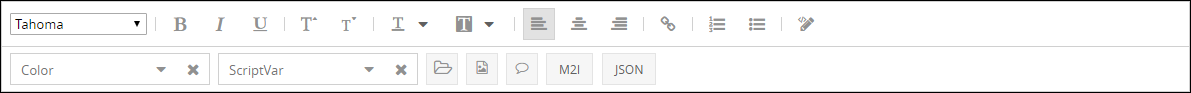
The WYSIWYG Editor offers you the following possibilities:
|
Please check out our Hints regarding supported HTML attributes when creating your info! |

|
Here you can define the Font type |
|
The background color of the Info can be chosen here Advanced settings regarding the background color of an info can be found here. |
|
ScriptVars can be selected here |
|
Increases or decreases the height of the text |
|
Background and Fontcolor |
|
Alignment |
|
Insert hyperlink |
|
Here you can create an enumeration |
|
Here you can switch in to the source editing mode |
|
Insert a Picture from the Infoserver |
|
Insert a Contentlink from the Infoserver |
|
Bold - Italics - Underlined |
 |
Opens the response link generator |
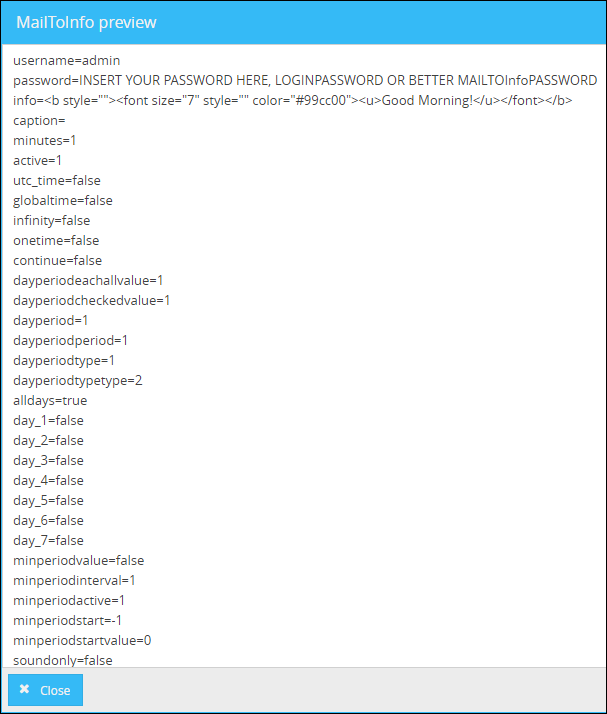
The MailToInfo preview:
The MailToInfo preview can be used in order to view your info in the MailToInfo syntax.
Click on the button ![]() in order to view the MailToInfo syntax.
in order to view the MailToInfo syntax.
Afterward your info will be shown in the MailToInfo syntax.

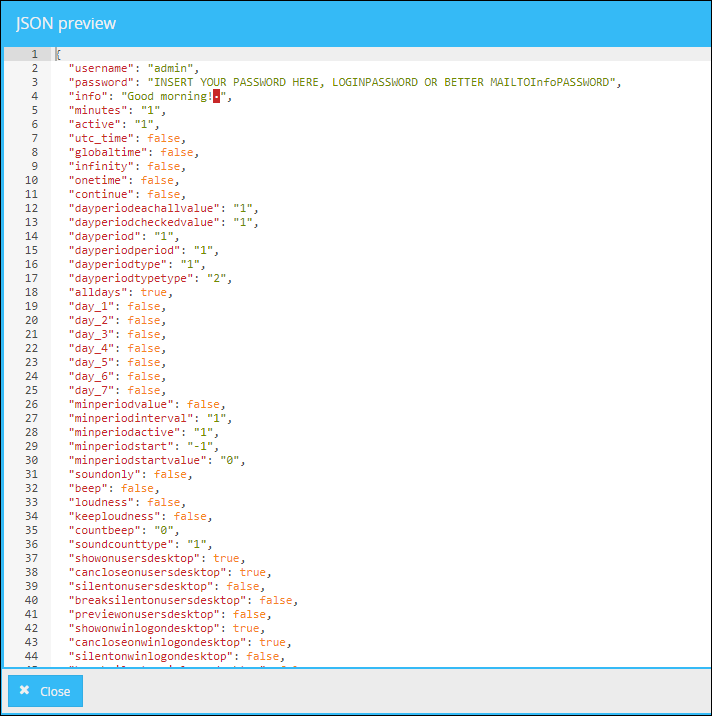
The JSON preview:
The JSON preview can be used in order to view your info in the JSON syntax.
Click the button ![]() in order to view the JSON syntax.
in order to view the JSON syntax.
Afterward your Info will be shown in the JSON syntax.

The JSON syntax is necessary for using the MQTT interface.